Pythonはそのシンプルさと強力な機能で多くの開発者に愛されていますが、その中でも特に注目されているのがWebアプリケーションフレームワークのDjangoです。Djangoを使えば、効率的に高品質なWebアプリケーションを開発することができます。本記事では、Djangoのインストール方法について、初心者向けにわかりやすく解説します。
Djangoとは
Django(ジャンゴ)はPythonでWebアプリケーションを作成するためのフレームワークです。フレームワークとはソフトウェア開発において、特定の目的を達成するために必要な基本的な構造や機能を提供する再利用可能なコードの集合体を指します。
PythonによるWebフレームワークには様々なものがありますが、Djangoの特徴は「フルスタック」、つまりWebアプリを開発に必要な機能がほとんどなんでも揃っていることです。
また、その信頼性からビジネス場面での利用が多いことも特徴の1つです。海外ではYouTube、Instagram、Spotify、Dropbox、Pinterest、The New York Timesなどで利用されています。国内では日経電子版やconnpass、PyQ等に利用されています。
その他、以下のような特徴があります。
- セキュリティ対策が充実 (XSS, CSRF, SQLインジェクションなど)
- ユニットテストを効率よく書ける
- マイグレーション機能 (データベースのテーブル作成と構造変更が簡単)
- 管理画面からデータを操作できる
- 機能拡張が簡単 (Djangoパッケージが豊富)
- キャッシュ機能 (高速化)
- ユーザー認証 (ユーザー登録、権限、ユーザーセッションなど)
- RSSフィード生成
- 便利な管理コマンドが豊富
- フォーム処理
このような特徴から2005年にDjangoが登場して以来、人気トップを維持し続けています。参考までにその他のフレームワークの特徴を簡単に紹介しておきます。
なお、Djangoはオープンソース(BSDライセンス)であり無料で使用できます。
Djangoのバージョンとリリースサイクル
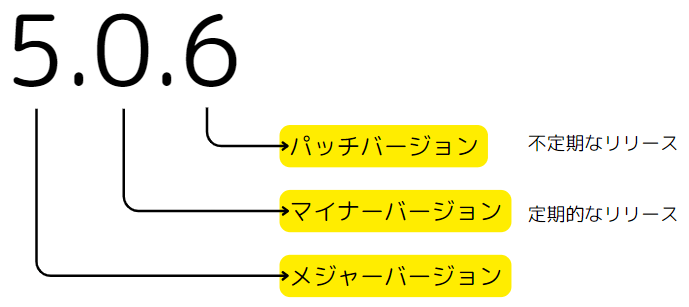
Pythonのバージョン表記は以下のようになっています。どれをインストールするべきか迷ったときに参考にしてください。

メジャーバージョンとはソフトウェアのバージョン管理において通常、規模の大きな変更や新機能の追加が含まれます。
マイナーバージョンとは定期的に行われる機能追加のために行われるリリースで付けられる番号です。約8か月ごとに予定されています。
パッチバージョンはバグ修正やセキュリティパッチをともなうリリース時に付けられる番号です。必要に応じて不定期に行われます。
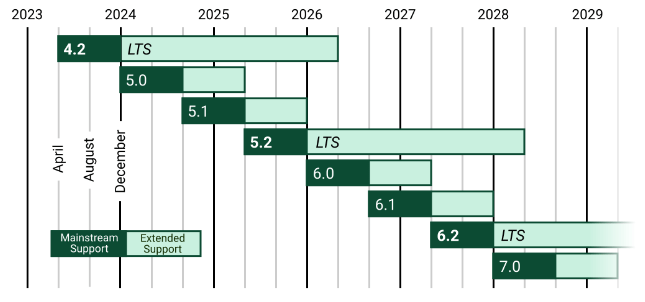
Djangoでは下記画像のようなサイクルでリリースが予定されています。

https://www.djangoproject.com/download
この画像の「LTS」はなにかというと、Long Term Supportの略でセキュリティパッチなどが長期間サポートされることを表します。この記事を執筆した時点のLSTバージョンは4.2であり、5.0や5.1よりも長いサポート期間となっています。特別な理由がなければ最新LSTバージョンをインストールしましょう。
DjangoでHello World
Djangoの概要を大まかに理解したところでさっそくWebアプリを作りましょう。ここで作るのは画面にHello Worldと表示させるだけのWebアプリです。まず動かしてみてなんとなく全体像をつかんだあとに各要素の解説を行います。
ここでは hello_django というベースディレクトリ(プロジェクト名) を作成して開発を進めます。(仮想環境の作成、起動等は割愛)
Djangoのインストール
まずはライブラリのインストールからです。この記事を執筆時点の最新バージョンは5.1、LST最新バージョンは4.2です。バージョンを指定しないと5.1がインストールされるため、以下のようにバージョンを指定します。(最新バージョンがLSTであれば == 以降は不要です)
pip install django==4.2
Djangoプロジェクトを開始
startproject コマンドでプロジェクトを開始します。以下のコマンドを実行します。
cd hello_django django-admin startproject config .
上記コマンドを実行すると以下のようにカレントディレクトリ直下にconfigディレクトリと配下のモジュール群、 manage.pyが作成されます。
hello_django ├── config │ ├── __init__.py │ ├── asgi.py │ ├── settings.py │ ├── urls.py │ └── wsgi.py └── manage.py
サイトの表示を日本語、タイムゾーンを日本にする
続いてサイトの表示を日本語、タイムゾーンを日本にしましょう。
configディレクトリ配下にsettings.pyがあります。このモジュール末尾にある以下の項目を探してください。
config/settings.py
LANGUAGE_CODE = "en-us" TIME_ZONE = "UTC"
これは言語表示とタイムゾーンの設定です。日本語表記とタイムゾーンを日本に変更するために以下のように書き換えてください。
LANGUAGE_CODE = "ja" TIME_ZONE = "Asia/Tokyo"
データベースを作る
続いてプロジェクトで使用するデータベースを作ります。以下のコマンドを実行します。
python manage.py migrate
実行するとベースディレクトリ直下にds.sqliteというファイルが作成されます。
スーパーユーザーを作る
続いてスーパーユーザ (管理者)を作ります。
python manage.py createsuperuser
このコマンドを実行すると以下のようにユーザー名等の入力を促されます。任意の値を入力してください。Password入力時はセキュリティのため入力文字が表示されませんが、キーボードからちゃんと入力できていますので先に進んでください。
ユーザー名 (leave blank to use '<username>'): メールアドレス: Password: Password (again): Bypass password validation and create user anyway? [y/N]:
パスワードが8文字未満の場合は途中で以下のように表示されますが、今回はHellow Worldですから気にせずEnterキーを押して先に進んでください。
このパスワードは ユーザー名 と似すぎています。 このパスワードは短すぎます。最低 8 文字以上必要です。
全ての項目を入力できたら y を入力してスーパーユーザー作成は完了です。
サーバーを起動してブラウザで表示させる
ここまでで準備が整いました。ではサーバーを起動してWebブラウザにウェルカム画面を表示させましょう。サーバー(Server)とは「サービス(Service)を提供する者」です。この文脈ではWebサービスを提供しています。つまりWebブラウザで行えることのアレコレを提供します。
以下のコマンドを実行するとサーバーが起動します。
python manage.py runserver
起動するとターミナルには以下のように表示されます。Webブラウザのアドレスバーに http://127.0.0.1:8000/ を入力するかターミナルのハイパーリンクをクリックしてウェルカム画面を表示させましょう。
python manage.py runserver Watching for file changes with StatReloader Performing system checks... System check identified no issues (0 silenced). May 24, 2024 - 17:57:00 Django version 4.2, using settings 'config.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CTRL-BREAK.
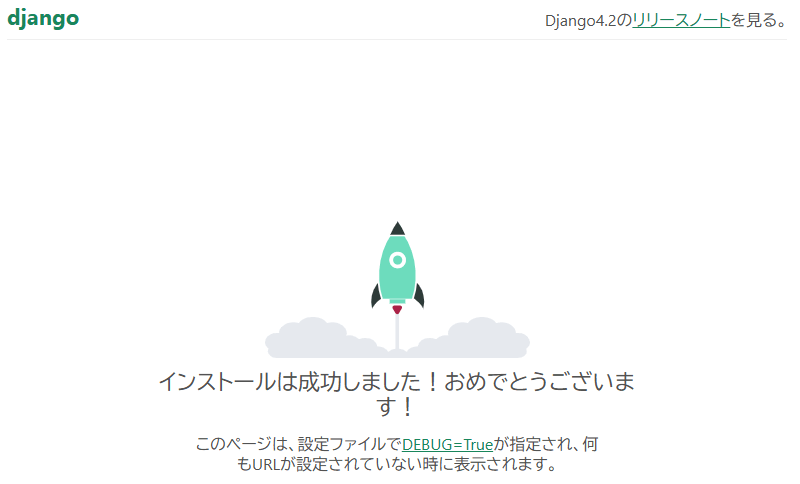
下図のような画面になれば成功です。

サーバーを停止させる
サーバー停止させるには runserver コマンド実行時のメッセージに書いてあるようにターミナル上でCtrl+Breakキーを押します。OSやIDEによってはCtrl+Cでも停止できます。
サーバーを停止させたらWebブラウザの http://127.0.0.1:8000/ を再読み込みしてみてください。下図のように何も表示できなくなります。

何も表示できないのはサーバーが停止したためです。つまりWebブラウザで表示させるためのアレコレのサービスが提供されなくなったためブラウザで何も表示されなくなりました。
ブラウザにHello Worldと表示させる
続いてブラウザに「Hello World」と表示させましょう。config/urls.pyを以下のようにしてください。
config/urls.py
from django.contrib import admin
from django.http import HttpResponse
from django.urls import path
def hello_world(request):
return HttpResponse("Hello, World!")
urlpatterns = [
path("admin/", admin.site.urls),
path("", hello_world),
]次に runserver コマンドを実行してサーバーを起動しブラウザで http://127.0.0.1:8000 を表示させます。

上図のように表示されれば成功です。ここまで長い道のりでしたがお疲れ様でした。
Hello World表示までに行ったことを解説
ブラウザに「Hello World」と表示させるまでに以下のことを行いました。
- Djangoライブラリのインストール
- Djangoプロジェクトを開始
- サイトの表示を日本語、タイムゾーンを日本語にする
- データベースを作る
- スーパーユーザーを作る
- サーバーを起動してブラウザで表示させる
- サーバーを停止させる
- ブラウザにHello Worldと表示させる
それぞれ何を行ったか解説します。深く解説しようと思うとどこまでも深くなっていってしまうので、ここでは概略の解説に留めます。1 は説明不要と思いますので 2 から解説します。
Djangoプロジェクトを開始
startprojectコマンドでDjangoプロジェクトを開始しました。
このコマンドの役目はDjangoでWebアプリを作るときに必要な基本ファイル群を生成することです。これら基本ファイル群がないとDjangoプロジェクトは動きません。
基本ファイル群のうち、例えばsettings.pyはWebアプリ全体に関わる設定、urls.pyはURLの設定、manage.pyはDjangoプロジェクトに対する様々な操作を行うためのコマンドラインユーティリティ、といった具合です。manage.pyはpython manage.py runserverといった使い方をしましたね。
startprojectコマンドの文法
startprojectコマンドの文法は以下のようになります。
django-admin startproject <project_name>
<project_name>を指定しない場合、プロジェクト名と同名のディレクトリが作成され、配下に必要なファイル群が配置されます。例えば以下のようになります。
hello_django ├── hello_django │ ├── __init__.py │ ├── asgi.py │ ├── settings.py │ ├── urls.py │ └── wsgi.py └── manage.py
これでもWebアプリの動きに変わりはありませんが、管理するには少々難があります。ベストプラクティスは<project_name>をconfigにすることです。これで統一すれば様々なDjangoアプリの管理が容易になるとご想像いただけると思います。
startprojectコマンドのベストプラクティス
hello_djangoプロジェクトでもベストプラクティスに従い以下のようにしました。
django-admin startproject config .
上記コマンドを実行すると以下のようにカレントディレクトリ直下にconfigディレクトリと配下のファイル群、 manage.pyが作成されます。
hello_django ├── config │ ├── __init__.py │ ├── asgi.py │ ├── settings.py │ ├── urls.py │ └── wsgi.py └── manage.py
サイトの表示を日本語、タイムゾーンを日本語にする
プロジェクト開始後、サイトの表示を日本人に合わせて設定しました。このようなサイト全体に関わる設定はconfig/settings.pyで行います。
config/settings.py
LANGUAGE_CODE = "ja" TIME_ZONE = "Asia/Tokyo"
LANGUAGE_CODE が表示言語、TIME_ZONEがタイムゾーンの設定です。
その他にどのような文字列が使えるのか、詳しくは以下をご覧ください。
LANGUAGE_CODE: https://docs.djangoproject.com/ja/4.2/ref/settings/#language-code
TIME_ZONE: https://docs.djangoproject.com/ja/4.2/ref/settings/#std-setting-TIME_ZONE
データベースを作る
プロジェクトで使用するためのデータベースを作成します。
python manage.py migrate
このコマンドを実行するとプロジェクトディレクトリ直下に簡易データベースであるsqlite3ファイルが作られます。このようにデータベースを作ったり、更新したりすることをマイグレーションと言います。

このsqlite3ファイルにWebアプリで使うデータが書き込まれていきます。初期設定ではsqlite3を作成しますが、設定次第でMySQL、Oracle、SQL Server、PostgreSQLといった本格的なデータベースシステムを使えます。また、開発時はsqlite3で開発し、本番環境にデプロイするときに本格的なデータベースシステムで再度マイグレーションする、といった使い方もできます。デプロイとはアプリケーションを本番環境に展開し運用を開始することを言います。
スーパーユーザーを作る
スーパーユーザー (管理者) を作りました。
python manage.py createsuperuser
スーパーユーザーはDjangoアプリ全体を管理するユーザーのことです。スーパーユーザーは管理画面にアクセスし、以下のような操作を行えます。
- データベースに対して追加、変更、削除
- 他のユーザーアカウントの作成、変更、削除
- グループの作成と権限の設定
サーバーを起動してブラウザで表示させる
ブラウザでDjangoアプリを表示できるよう、以下のコマンドでWebサーバーを起動しました。
python manage.py runserver
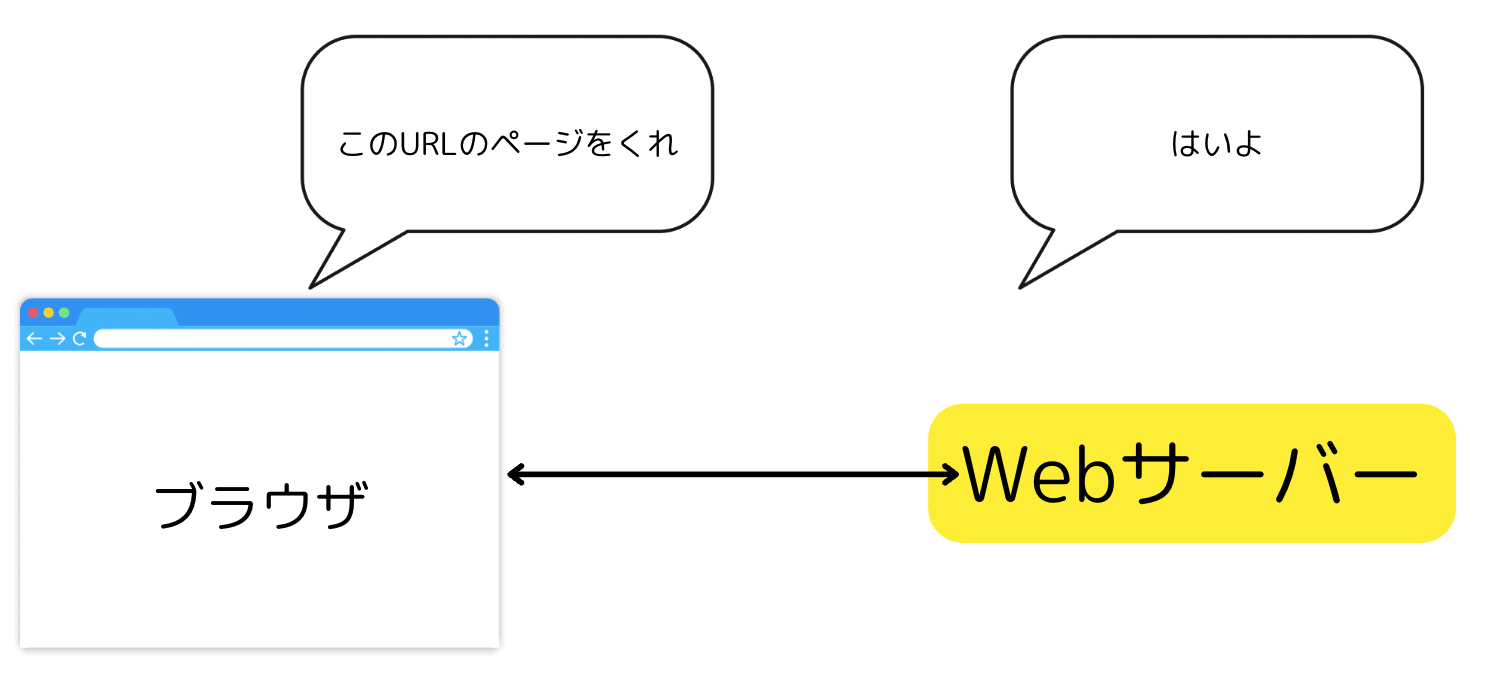
サーバーとは先述したように「サービスを提供するもの」を指します。ここでいうサービスとは「ブラウザからのリクエストに対しレスポンスを返す」というサービスです。ブラウザからのリクエストとは「アドレスバーに入力したURLのページを表示してくれ」というものです。サーバーはリクエストに応じてサーバー内で該当するページを探してきてレスポンスします。

このコマンドを実行すると以下のように表示されサーバーが起動します。
python manage.py runserver Watching for file changes with StatReloader Performing system checks... System check identified no issues (0 silenced). May 24, 2024 - 17:57:00 Django version 4.2, using settings 'config.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CTRL-BREAK.
ブラウザからhttp://127.0.0.1:8000/にアクセスする、つまりリクエストを送るとDjangoアプリ内で解釈され何をレスポンスすべきか決定します。
初期状態ではウェルカム画面が表示されますが、config/urls.pyや後述の各アプリケーション内のurls.pyで何を返すか設定できます。

サーバーを停止させる
サーバーを停止させるにはrunserverコマンドを入力した時に表示されるキーであるCTRL-BREAKやCONTROL-Cを押します。このキーはターミナルを選択した状態で入力します。サービスが停止され、ブラウザからアクセスしたときに何も表示されなくなります。これはブラウザからのリクエストを処理する者がおらず何もレスポンスが返ってこなくなったためです。

ブラウザにHello Worldと表示させる
ブラウザにHello Worldと表示させるためにconfig/urls.pyに以下のように記述しrunserverしました。
config/urls.py
from django.contrib import admin
from django.http import HttpResponse
from django.urls import path
def hello_world(request):
return HttpResponse("Hello, World!")
urlpatterns = [
path("admin/", admin.site.urls),
path("", hello_world),
]urls.pyは「リクエストURLに対して何を表示するか」を設定するモジュールです。この設定のことをURLConfといいます。詳しくは後述します。
設定はurlpatternsに記述していきます。以下のようにするとhttp://127.0.0.1:8000/にアクセスがあったときにhello_world関数を返します。
path("", hello_world)path関数を第一引数に""としていますがこれはhttp://127.0.0.1:8000/の後が何もないことを意味します。
以下のようにするとhttp://127.0.0.1:8000/hello/にリクエストがあったときにブラウザに「Hello, World!」と表示されるようになります。試してみてください。
path("hello", hello_world),
このhello_world関数が何をしているかというとHttpResponseを使って文字列を返しています。
from django.http import HttpResponse
def hello_world(request):
return HttpResponse("Hello, World!")なお、このように設定した後で、http://127.0.0.1:8000/をリクエストすると、このURLでは何も返すものがなくなり、次のように「Page not found」と表示されるようになります。

まとめ
DjangoをインストールしてWebブラウザに文字を表示するまでを解説しました。Hello Worldと表示するだけの単純なWebアプリでしたが、Djangoでどのように開発を進めていくのか雰囲気を感じていただけたのではないでしょうか?
 パイソンエンジニア部
パイソンエンジニア部